
<aside>
The RTC 2025 landing page is required to meet WCAG 2.1 standards. In light of this, here is a not-really-quickish overview of accessible design (aka. inclusive design, universal design), assistive technologies, WCAG 2.1, and some tips for designers.
</aside>
If you don’t have time to read everything. There is a tl;dr summary at the top.
Digital accessibility makes websites, tools, and technologies usable by everyone, regardless of their abilities. It also ensures that users with disabilities have the same good user experience on a website or while using a tool.

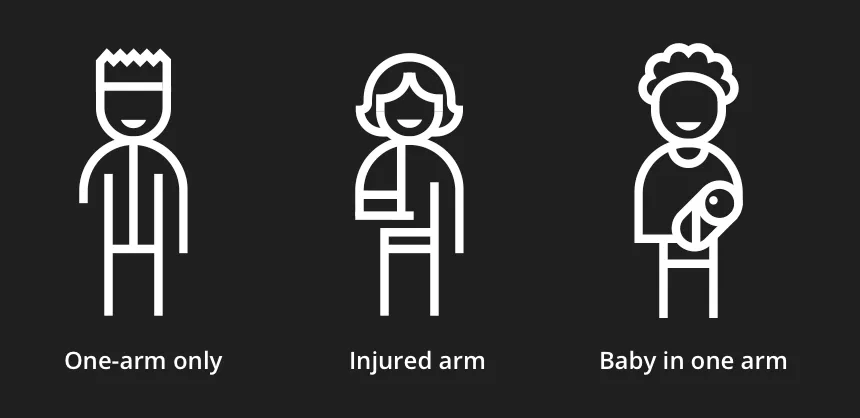
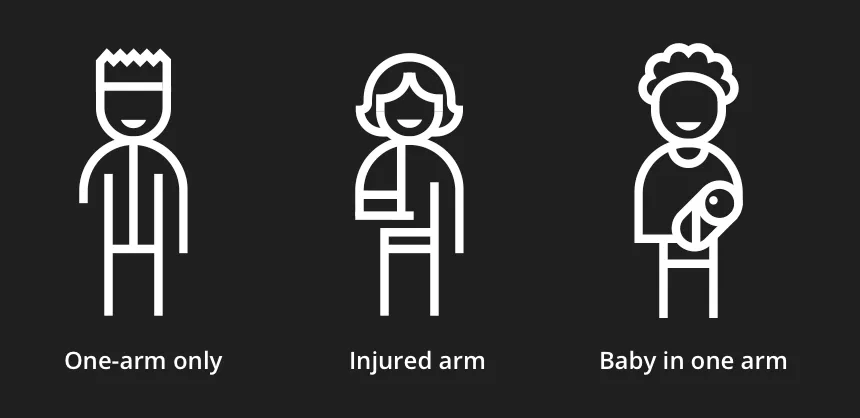
Accessibility does not solely apply to ability (e.g., cognitive ability, auditory ability, etc.). It also applies to anyone who is experiencing any permanent, temporary, and situational disabilities.
<aside> ✨
There’s a lot of stuff to read, so I would recommend reading the pages highlighted in yellow!
</aside>